Was ist Responsive Webdesign
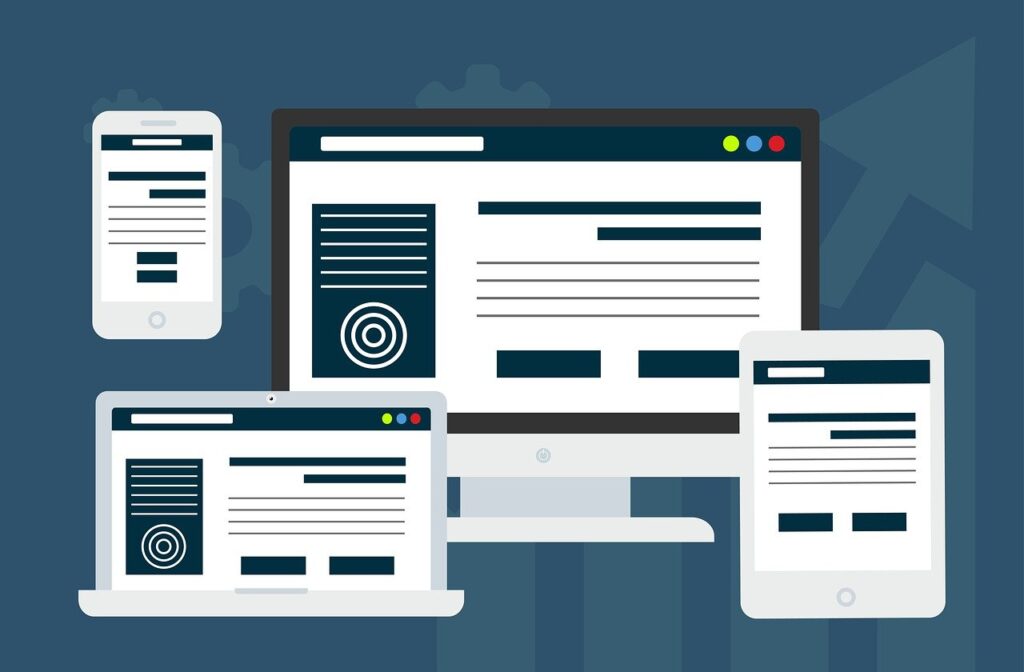
Responsive Webdesign ist eine moderne Technik, die es ermöglicht mit Hilfe von HTML5 und CSS3 Media-Queries das einheitliche Anzeigen von Inhalten auf einer Website zu ermöglichen. Das Layout einer Website wird so flexibel gestaltet, dass es auf dem Computer- Desktop, Tablet und Smartphone eine gleichbleibende Benutzerfreundlichkeit bietet und der Inhalt so vom Besucher schnell aufgenommen werden kann.
Bedeutung von „Responsive Webdesign“
Beim Responsive Webdesign folgen Funktionen, das Design und die Inhalt der jeweiligen Bildschirmauflösung des verwendeten Desktop, Tablet oder Smartphone.
Der Begriff Responsive Webdesign bedeutet im übertragenen Sinne „reagierendes Webdesign“. Inhalts- und Navigationselemente sowie auch der strukturelle Aufbau einer Website passen sich der Bildschirmauflösung des Benutzergeräts an – es reagiert auf die Auflösung des mobilen Endgeräts. Responsive Webdesign richtet sich nach dem Nutzer, und nicht wie häufig früher, der Nutzer den meist starr konstruierten Layouts konventioneller Websites und Online-Shops:
Beispiele für nicht responsive Webseiten sind
- auf dem Handy sind Bilder oder Informationen nicht ohne seitliches Scrollen erreichbar
- Eingabeformulare sind nicht angepasst oder nur schwer am Mobile-Phone oder Tablet auszufüllen
- Webseiten und Bilder sind abgeschnitten, viele Bereich nicht ereichbar
- Lange unübersichtliche Webseiten mit viel Text
- keine Struktur, zuviel Inhalt
- Texte schwer lesbar
- keine Zoom Möglichkeit der Webseiten
Vorteile der „Mobilen Website Optimierung“
Die Vorteile von Responsive Webdesign zeigen sich in Statistiken und Trends zur Nutzung mobiler Endgeräte. Der steigende Marktanteil von Smartphones und Tablets sowie iPhones und iPads führen zu einem großen Umdenken beim Entwickeln und Gestalten von Webseiten. Wurde bis heute für eine Bildschirmauflösung von ca. 1000px Breite auf dem Computer optimiert, muss jetzt auf viele verschiedene Geräte (Smartphones, Tablets, Desktop) unbedingt Rücksicht auf die Benutzerfreundlichkeit genommen werden:
Standard Auflösungen von Smartphones, Tablets und Desktops:
- Smartphones: 320px bis 480px
- Tablets: 768px bis 1024px
- Computer-Desktop: 1024px+
Marktanteile und Einsatz
Weltweit
Mobil: 51,48 % (- 0,21 %)
Desktop: 45,51 % (- 0,15 %)
Tablet: 2,91 % (+ 0,28 %)
Deutschland
Desktop: 53,72 % (+ 1,16 %)
Mobil: 42,14 (- 1,0 %)
Tablet: 3,96 % (- 0,34 %)
Das Prinzip der Breakpoints
Man legt in der Praxis bestimmte Pixelwerte fest, ab dem eine andere Ansicht angezeigt wird. Diese Werte sind die so genannten Breakpoints, also die Punkte, an denen der Umbruch erfolgt. Als Beispiel wird ein Menü das auf einem großen Bildschirm horizontal angelegt in der Mobilen Version ein Vertikal Menü werden.
CSS Beakpoints
Typische CSS-Breakpoints, mit denen die Webseite je nach Breite des Browserfensters unterschiedlich dargestellt wird.
Typische Formate in der Breite:
- iPhone hochkant: 320 Pixel
- iPhone 4 und älter quer: 480 Pixel
- iPad hochkant: 768 Pixel
- iPad quer: 1024 Pixel
- Desktop: 1280 Pixel
- große Monitore: 1824 Pixel
Die Umsetzung folgt dabei mit unterschiedlichen CSS-Befehlen für die einzelnen Auflösungen. Eine nachträgliche Feinjustierung benötigt viel Zeitaufwand.
Deswegen sollte man hier bereits eine mobilorientierte Vorlage verwenden.
„Up to Date mit Responsive bringt Vorteile“
Also jetzt wird es Zeit, wenn man noch eine ältere Webseite besitzt, diese neu aufsetzen zu lassen. Nicht zu vergessen ist, dass eine responsivefähigen Website im Google Ranking weiter oben steht.
Gleichzeitig werden automatisch ältere Inhalte über Bord geworfen und die Suchmaschinen listen die neuen Inhalte besser.
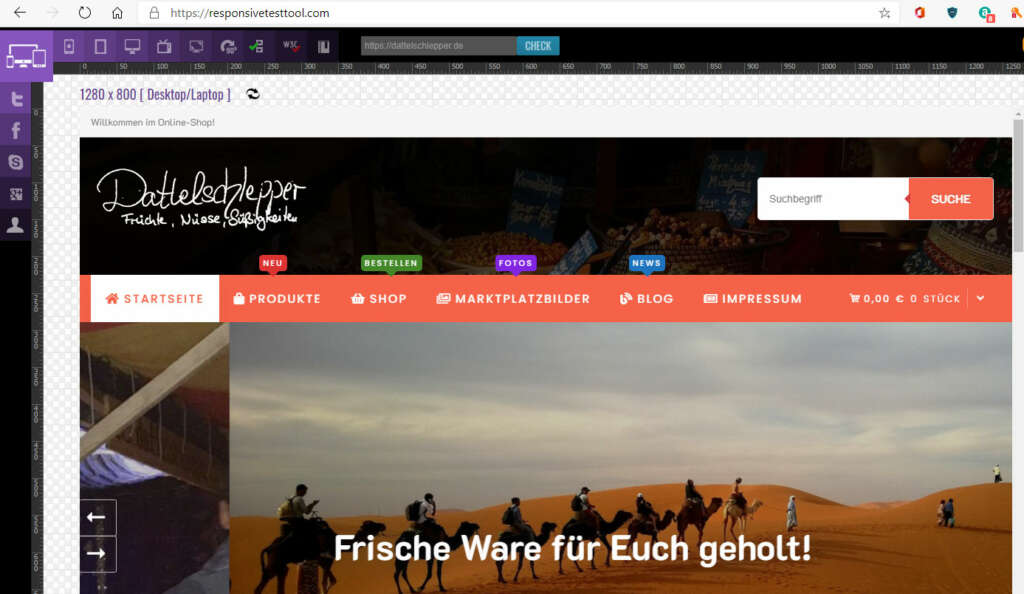
Website-Test über
Website Responsive Testing Tool (responsivetesttool.com)
Mobilfähige Webseiten testen
Um die Mobilfähigkeit zu testen kann man die folgende Google Seiten nutzen. Folgendes Ergebnis sollte dann erscheinen.
Aktive mobile Nutzer von sozialen Netzwerken
Ob Facebook, Twitter oder Instagram: Diese sozialen Netzwerke werden von vielen Millionen von Deutschen genutzt?
Folgendes Diagramm lässt die Wichtigkeit der sozialen Medien für eine Internetpräsenz oder den Vertrieb von Online-Waren bestätigen!
WordPress - Creative Publisher